The banner is to inform the visitors of an important message.
Solutions
Learning how to design a web page can seem like a daunting task, especially if you are not a skilled designer or coder.
However, by following some basic principles and using the right tools, anyone can create a visually appealing and functional web page. In today's digital age, having a strong online presence is crucial for businesses and individuals alike. A well-designed web page can help you stand out from the competition, attract new customers or clients, and achieve your business goals. In this article, we will explore the steps involved in designing a web page and offer tips on how to create a page that meets your needs and enhances user experience. So, let's get started!
Defining the purpose and goals of your web page is an essential first step in the design process. It helps you determine the type of content and features to include and ensures that your page is aligned with your overall business objectives. For example, if your goal is to generate leads for your small business, you may want to include a contact form and information about your products or services. On the other hand, if your goal is to create a personal blog, you may want to focus on writing compelling content and providing a platform for your audience to engage with you.

Having a clear understanding of the purpose and goals of your page will also help guide your design decisions. For example, if your page is meant to be a landing page for a product launch, you may want to highlight the product and include a call-to-action button to encourage users to make a purchase. On the other hand, if your page is meant to be an informational resource, you may want to focus on organizing your content in a clear and concise manner.
In short, defining the purpose and goals of your web page will help you create a page that meets your business needs and resonates with your audience. It is important to take the time to carefully consider your objectives and how you want to achieve them through your page.
Once you have defined the purpose and goals of your web page, it is time to start gathering inspiration. Looking at other websites in your industry or niche can be a great way to see what works well and what you can learn from. Take note of any design elements or features that catch your eye, such as layout, color scheme, font choices, or visual elements. You can also use tools like Pinterest or Designspiration to find inspiration from a wider range of sources.
In addition to looking at other websites, it is also a good idea to create a mood board with design elements that you would like to incorporate into your page. A mood board is a visual representation of the overall look and feel you want to achieve with your page. You can include colors, fonts, images, and other design elements that inspire you. Mood boards can be created digitally using tools like Canva or Adobe Spark, or you can create one physically using cut-outs from magazines or other materials.

Gathering inspiration and creating a mood board can help you develop a cohesive and consistent design for your page. It is important to keep in mind that your page should reflect your brand and be aligned with your business goals. By taking the time to research and gather inspiration, you can create a page that is visually appealing and resonates with your audience.
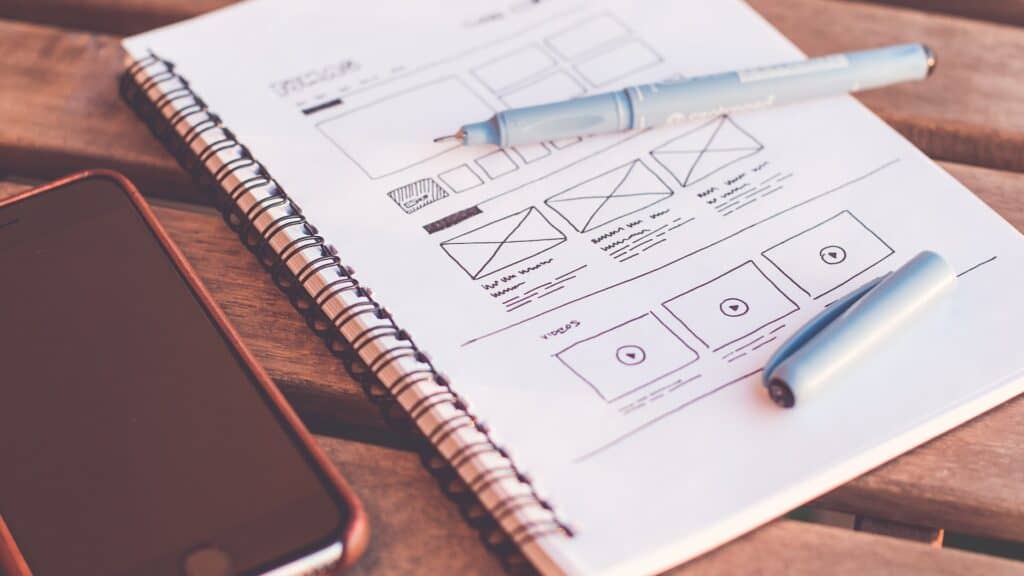
A wireframe is a rough sketch of the layout and structure of your web page. It helps you visualize how the different elements of the page will fit together and gives you a sense of the overall flow of the content. Wireframes are a key part of the design process as they allow you to experiment with different layouts and see how the content will look on the page.

There are several tools you can use to create wireframes, including:
By sketching out a wireframe, you can get a better understanding of the layout and structure of your page and make any necessary changes before moving on to the final design. It is important to keep in mind that a wireframe is a rough draft and does not need to be perfect. You can always make changes and refinements later in the process.
Choosing a colour scheme and font is an important part of the design process as it can have a big impact on the overall look and feel of your web page. The colour scheme you choose should be consistent with your brand and complement the content and other design elements on the page. It is generally best to stick to a limited colour palette, using one or two main colours and a few accents.
When it comes to fonts, it is important to choose fonts that are easy to read and that fit with the overall design of the page. Stick to one or two fonts, using different weights and styles for headings and body text. Avoid using too many fonts or using fonts that are hard to read. It is also a good idea to choose web-safe fonts that are widely available on most devices.

Here are a few tips for choosing a colour scheme and font:
By choosing a colour scheme and font that are consistent with your brand and easy to read, you can create a cohesive and visually appealing web page.
Visual elements such as images and graphics can help break up text and make your web page more visually appealing. They can also help illustrate your content and convey information more effectively. When choosing images and graphics for your page, it is important to use high-quality, relevant elements that fit with the overall design and theme of your page.
Here are a few tips for adding images and graphics to your page:

By adding high-quality, relevant images and graphics to your page, you can create a more visually appealing and engaging experience for your users. Just make sure to use them sparingly and in a way that adds value to your content.
Once you have the basic structure and design of your web page in place, it is important to test the page and gather feedback from users. Testing your page can help you identify any areas that need improvement and ensure that the page is functioning as intended. There are several tools you can use to test your page and gather feedback, including:
This is a web analytics tool that allows you to track user behavior on your page. It provides information on how users are interacting with your page, such as how long they are staying on the page, which pages they are visiting, and where they are coming from. This can help you identify areas that need improvement and optimize your page for better user experience.
This is a tool that allows you to gather feedback from real users on your page. You can create tasks for users to complete and see how they interact with your page. UserTesting provides detailed insights and videos of user behavior, which can help you identify issues and make improvements.
A/B testing involves creating two versions of a page and showing each version to a different group of users. This allows you to compare the performance of the two versions and see which one performs better. A/B testing can be a useful way to identify which design elements or features work best for your page.

By testing your page and gathering feedback, you can make changes and refinements as needed until you are satisfied with the final result. It is important to remember that your web page is a living entity and should be continually updated and improved over time. By regularly testing and refining your page, you can ensure that it stays relevant and meets the needs of your users.
In conclusion, designing a web page involves a series of steps that help you create a visually appealing and functional page that meets your business goals and enhances user experience. These steps include defining the purpose and goals of the page, researching and gathering inspiration, sketching out a wireframe, choosing a color scheme and font, adding images and graphics, and testing and refining the page. By following these steps and using the right tools, you can create a page that reflects your brand and resonates with your audience.
Remember, designing a web page is an iterative process that requires careful planning and attention to detail. It is important to take the time to research and gather inspiration, experiment with different layouts and design elements, and test and refine your page until you are satisfied with the final result. By following these steps and continually testing and improving your page, you can create a strong online presence that helps you achieve your business goals.