When it comes to building websites, creating a visually appealing layout is just the tip of the iceberg. A truly effective website is one that provides an enjoyable and effortless user experience - that's where UX (User Experience) design comes into play. But what exactly is UX design, and why is it so crucial in the world of web design? Let's explore.
Understanding UX Design
UX or User Experience Design is an aspect of design that focuses on crafting digital or physical systems, like websites, that provide a seamless, intuitive and enjoyable experience for the user. The goal of UX design is to create a website that is not only easy and delightful to use, but also meets the specific needs and objectives of the user.
Applications of UX Design in Web Design
- Navigation and Layout: A major part of UX design is about creating intuitive navigation and a logical layout, making it easy for users to find what they're looking for on your site.
- Usability: UX design aims to make a website as usable as possible - easy to use, easy to learn, and consistent in its design elements.
- Interaction Design: UX design also involves creating interactive elements that respond to the user's actions, making the website feel more dynamic and engaging.
- Content Placement: UX design helps determine where to place different types of content for maximum effect, based on user behaviour and preferences.
Why UX Design Matters
In the digital age, users are spoiled for choice. If your website isn't user-friendly, visitors won't hesitate to move on to one that is. UX design ensures that users not only stay on your website longer but also find what they're looking for, thereby increasing the chances of conversion.
Conclusion
UX Design is the secret ingredient that makes a website not just look good, but feel good to use. It's all about understanding the user's needs and designing the website to meet those needs in the most effective and enjoyable way. At KC Web Design, we're experts at crafting user experiences that resonate with your target audience and drive conversions. Get in touch with us today to create a website that your users will love.
In the realm of web design, JavaScript plays a pivotal role in transforming static web pages into dynamic, interactive experiences. But what exactly is JavaScript, and what is it used for in web design? Let's delve into the details.
Understanding JavaScript
JavaScript is a high-level, interpreted programming language that's primarily used for enhancing interactivity and providing rich web experiences. It's one of the three core technologies of the World Wide Web, alongside HTML (HyperText Markup Language) and CSS (Cascading Style Sheets).
While HTML is used for creating the structure of web pages and CSS is used for styling and layout, JavaScript is used to control the behaviour of different elements.
Applications of JavaScript in Web Design
- Dynamic Content Updates: JavaScript allows for real-time content updates without having to reload the entire page. This is commonly used in features like real-time news updates, or live scores on sports sites.
- Interactive Elements: JavaScript enables interactive elements like sliders, pop-up modals, collapsible panels, drop-down menus, and form validations, enhancing user engagement.
- Animations: With JavaScript, designers can create complex animations and effects for a more visually appealing and dynamic user experience.
- User Experience Enhancements: JavaScript can be used to detect user actions and respond accordingly, providing a more personalised and responsive user experience.
- Fetching Data: JavaScript can retrieve data from a server, allowing for the creation of dynamic, data-driven applications.
Why JavaScript Matters
The primary reason JavaScript is so integral to web design lies in its ability to add interactivity and enhance user experience. It brings web pages to life, making them more engaging and user-friendly. With JavaScript, web designers can create more personalised, responsive, and immersive websites.
Conclusion
In the world of web design, JavaScript is a key tool for creating dynamic, interactive websites that engage users and drive conversions. At KC Web Design, we harness the power of JavaScript to build websites that are not only visually stunning but also highly interactive and user-friendly. Reach out to us today to see how we can bring your website to life with JavaScript.
To thrive in today's digital landscape, a well-designed and developed website is a must. But what exactly is web design and development? In essence, these two elements are the building blocks of any website. Let's take a closer look.
Web Design Explained
Web design is the process of creating the look and feel of a website. This includes aspects like layout, colour scheme, typography, user interfaces, and navigation menus. It's about creating an aesthetically pleasing and user-friendly experience that aligns with the brand's identity and appeals to its target audience.
The process typically involves the use of design tools like Adobe Photoshop or Sketch to create a blueprint or prototype of the website, often referred to as a wireframe. Good web design is both visually appealing and functional, making a website easy to navigate and interact with.
Web Development Unveiled
Once the design of the website is finalised, it's time for the web development phase. This involves translating the design into a fully functional website. Web development is typically broken down into two main areas:
- Front-end Development: This involves converting the website design into a format that web browsers can understand, using languages like HTML, CSS, and JavaScript. The result is a functioning site that users can interact with.
- Back-end Development: This relates to the server-side of a website, including databases and server logic. It's about making sure that the site works as expected, with no errors or glitches.
Why Both Matter
While web design and development are distinct processes, they're closely linked and both crucial for creating a successful website. A beautifully designed site won't be effective if it doesn't work properly, while a site with perfect functionality won't engage users if it's poorly designed.
Web design sets the visual direction and user experience, while web development brings that design to life, ensuring that all features work as they should. Together, they create a seamless, enjoyable experience for your website visitors.
Conclusion
Web design and development are fundamental components of creating a successful online presence. At KC Web Design, we combine innovative design with robust development to create websites that not only look great but perform flawlessly. Get in touch with us today to see how we can help you create a website that truly stands out.
If you've ever found yourself effortlessly navigating a website, chances are, a well-implemented visual hierarchy is at play. But what exactly is visual hierarchy in web design? Let's break it down.
Visual Hierarchy Defined
Visual hierarchy refers to the arrangement or presentation of elements in a way that implies importance. In web design, it's the order in which our eyes perceive what we see. It's an essential concept because it influences where we look first when we visit a site.
The Importance of Visual Hierarchy
A well-planned visual hierarchy directs the viewer's attention to critical elements first. It helps to guide visitors through your site, leading them from one piece of content or feature to the next, in the order that you intend.
Establishing Visual Hierarchy
Here are some ways you can establish a visual hierarchy on your website:
- Size and Scale: Larger elements tend to capture our attention first, so make key messages and important content bigger.
- Colour and Contrast: Bright colours and high contrast naturally draw our eyes. Use these for calls to action or key messaging.
- Typography: Bold or large fonts can convey importance, while different typefaces can create distinct layers in your site's visual hierarchy.
- Space and Texture: Space can help highlight elements, and different textures can create visual interest, guiding the viewer's eye.
- Alignment and Proximity: Items that are closer together or aligned are perceived as related, while those further apart are seen as separate.
Conclusion
Visual hierarchy is a powerful tool in web design, guiding users' eyes and creating a flow that feels intuitive and natural. By understanding and applying the principles of visual hierarchy, you can create more effective, engaging, and user-friendly websites.
At KC Web Design, we're experts in creating websites with clear and compelling visual hierarchies. Get in touch with us today to see how we can help design a site that not only looks great, but also drives results.
Web design is much more than just making a website look good - it's an essential part of your business's online presence and plays a crucial role in how your brand is perceived by your audience. But what are the key things you need to know about web design? Let's dive in!
Purposeful Layout
Your website layout should not only be visually appealing but also user-friendly. An effective layout guides the user's eyes from one page element to another seamlessly, ensuring they can easily navigate your site and find the information they need.
Mobile Responsiveness
As mobile browsing continues to rise, a mobile-responsive design is no longer optional - it's a necessity. Your website should look and function equally well on desktops, tablets, and smartphones to provide a seamless user experience across all devices.
Clear and Concise Content
Effective web design is as much about your content as it is about visuals. Your copy should be clear, concise, and compelling. It should communicate your brand's message and guide users toward taking the desired action, such as making a purchase or subscribing to a newsletter.
Effective Use of Colours and Fonts
Colour and typography greatly impact how your brand is perceived. Your colour scheme should align with your brand identity, and the typography should be readable and accessible across different devices and screen sizes.
Speed and Performance
If your website takes too long to load, visitors are likely to leave. Efficient web design means optimising images, using proper file formats, and minimising the use of heavy scripts and unnecessary elements to ensure fast load times.
SEO Optimisation
Your website should be designed with SEO (Search Engine Optimisation) in mind. This includes using relevant keywords, optimising meta tags, ensuring fast load times, and making your website mobile-friendly.
Ongoing Maintenance
Web design doesn't stop once your site is live. Regular updates, performance checks, and content refreshes are crucial to keep your site secure, functioning properly, and relevant.
Conclusion
Web design is a blend of art and science, requiring both creative vision and technical expertise. Understanding these fundamentals can help you make informed decisions about your website and its design. At KC Web Design, we're passionate about creating websites that not only look great but also deliver results. Get in touch with us today to learn how we can help elevate your online presence!
In an age where people access the internet through various devices, a one-size-fits-all approach to web design simply doesn’t cut it. That's where responsive web design comes in. But what exactly is responsive web design, and why is it so crucial for your online presence? Let's break it down.
What is Responsive Web Design?
Responsive Web Design (RWD) is a web design approach that ensures your website looks great and functions properly on all devices, from desktops to mobile phones. It involves designing and developing a website so that its layout, images, and functionalities automatically adjust to fit the screen on which it is viewed.
A responsive website might display a multi-column layout for viewing on a desktop screen, then adapt to a single-column layout on a mobile device. Images will resize, and navigation menus will shift to create an optimal user experience, no matter the screen size.
Why is Responsive Web Design Important?
User Experience: With more people using their mobile devices to browse the web, a responsive design ensures that all visitors have a positive experience, whether they're on a smartphone, tablet, or desktop computer. If your site doesn’t respond to their device, they're likely to leave.
Improved SEO: Search engines, especially Google, favour responsive web design. Websites that are mobile-friendly rank higher in search engine results, meaning your site becomes more visible to potential visitors or customers.
Cost-Efficiency: Instead of designing separate websites for different devices, responsive design allows you to maintain a single website for all platforms. This approach saves time and reduces maintenance costs.
How to Implement Responsive Web Design
Responsive web design requires knowledge of coding languages like HTML, CSS, and sometimes JavaScript. It also involves understanding design principles and how they translate across different devices.
Using flexible grids and layouts, responsive images, and CSS media queries, developers can create a site that responds to the user's behaviour and environment based on screen size, platform, and orientation.
Conclusion
Responsive web design isn't just a trend; it's a fundamental aspect of modern web design. By ensuring your website is responsive, you're providing an optimal user experience, boosting your SEO, and making a smart financial choice in the long run.
If you’re ready to make your website responsive or have any questions about responsive web design, get in touch with the team at KC Web Design. We're here to help your business succeed online!
In the world of web design, 'breadcrumbs' might conjure up images of a fairy tale trail. However, in reality, they're a critical navigational tool that enhances user experience and boosts SEO. But what exactly are breadcrumbs in web design, and why should your website incorporate them? Let's dive in.
What are Breadcrumbs in Web Design?
Breadcrumbs are a secondary navigation system that reveals the user's location in a website or web application. The term comes from the Hansel and Gretel fairy tale where the main characters create a trail of breadcrumbs to track their journey.
In the digital world, breadcrumbs work similarly. They provide a trail for the user to follow back to the starting or entry point of a website. They usually appear at the top of a webpage, providing a clickable trail of links that typically start from the home page and end with the current page.
Types of Breadcrumbs
- Location Breadcrumbs: These indicate where the user is within the site's structure. They're particularly useful for websites with multiple levels of content hierarchy.
- Attribute Breadcrumbs: Commonly seen on e-commerce websites, these show the attributes of the current page. For example, a page for a black, leather jacket might show: Home > Jackets > Leather > Black.
- History Breadcrumbs: These display the path users have taken to arrive at a particular page, similar to how a web browser history works.
Why are Breadcrumbs Important in Web Design?
Enhanced User Experience: Breadcrumbs enhance usability by providing a clear path back to previous website sections. They help users understand the layout of your website and navigate it more effectively.
Improved SEO: Breadcrumbs also benefit your website's SEO. Search engines like Google understand breadcrumb trails, which can help in categorizing information and improving your website's search ranking.
Reduced Bounce Rates: By providing an easy navigational tool, you can encourage users to explore your website more thoroughly, reducing your bounce rate (the rate at which visitors leave your site after viewing only one page).
How to Implement Breadcrumbs
Most website content management systems (CMS), like WordPress, offer plugins or built-in options to easily add breadcrumbs to your site. It's important, however, to ensure they're implemented in a way that is beneficial to both users and search engines.
Conclusion
Breadcrumbs in web design might seem minor, but they can have a significant impact on user experience and SEO. By providing this 'digital trail', you make your website more user-friendly and potentially improve your search engine rankings. As with all elements of web design, the key is to keep your users' needs at the forefront, creating an intuitive and enjoyable online experience.
Interested in incorporating breadcrumbs into your web design? Get in touch with the team at KC Web Design today, and let's start enhancing your online presence!
Web design is the process of creating a website that communicates to its users through a combination of visuals, text, and interaction. It involves carefully crafting how the website looks, feels, functions, and how it responds to different user needs. At the most basic level, web design encompasses aspects such as color theory, typography, illustration, photography, layout design and even user experience (UX).

The goal of web design is to make a website visually appealing while also providing an intuitive pathway that guides users on where they need to go. This includes everything from selecting fonts and colors that create harmonious visual elements; determining which navigation hierarchy makes it easy for visitors explore different pages on your site; choosing page layouts that help content stand out; calculating the exact size of images and graphics so they appear correctly on all devices; designing interactive elements like forms or search fields; embedding videos or audio clips when necessary.
Visual elements of web design
Visual elements are a key part of web design. It involves carefully choosing colors that create a pleasing palette, selecting fonts and typography that convey the right tone for your message, combining illustrations and photography to enhance your brand image; and arranging it all in layouts that draw attention to the important parts of your website.
Color theory is often used to pick colors that have strong contrast between them - as well as colors that evoke different emotions from visitors. Similarly, careful consideration should be given to which font style best represents your brand; this could mean using classic serif or sans-serif fonts, script or handwriting style fonts, or even more modern ones like slab serifs depending on the look you’re going for.
If you're looking to enhance the visual appeal of your website, here are some key elements of web design that you should consider:
- Layout: The arrangement of elements on a webpage, including headers, footers, and content blocks.
- Colour: The use of colours to convey a mood or message, as well as to create contrast and visual hierarchy.
- Typography: The selection and arrangement of fonts, as well as their size, weight, and spacing.
- Images: The use of photos, illustrations, and other graphics to enhance the visual appeal of a webpage.
- Icons and graphics: The use of small graphical elements, such as icons and buttons, to guide users and communicate information.
- White space: The use of empty space around and between elements to create a clean and uncluttered design.
- Visual hierarchy: The use of size, color, and placement to create a clear and intuitive structure of information on a webpage.
- Multimedia: The use of video and audio to engage and inform users.
- Responsive design: The design of web pages that adapt to different screen sizes and devices.
- Animation: The use of movement and visual effects to enhance the user experience and create visual interest.
Illustrations, photographs and graphics play a big role in how people interpret websites - they can break up text-heavy areas while also injecting some personality into your pages. When done properly they can really make content stand out while still being appropriate with the rest of design elements present. Additionally, page layouts such as grids or asymmetrical columns help give structure to text and images across the site which improves readability on desktop/laptop computers as well as mobile devices.
User experience in web design
When it comes to user experience (UX), web designers must think about how visitors interact with the website. This includes things like having an easily understandable navigation hierarchy, making sure pages are laid out in a logical manner, and using appropriate image/graphic sizes for various devices.
For example, an effective navigation menu should be placed in a familiar position on every page so users know where to go when they want to explore different parts of your site. You can also use internal links on text-heavy pages so visitors can quickly jump from one topic or section to another without scrolling up and down too much.
Page layouts help direct the user’s attention towards important content and make sure that distances between elements follow a consistent look across the entire website while images and graphics should be resized correctly based on which device users view them from - otherwise they will appear pixelated or take too long to load depending on the situation.
Interactive elements in web design
Interactive elements like forms, search fields and videos or audio clips are another important part of web design. Forms allow users to input information or feedback while search fields help them quickly find what they’re looking for in a large website. Videos/audio clips provide an immediate visual/auditory connection which can be used to showcase short product demos, explain topics in more detail or even entertain visitors if done correctly.
Forms must be designed with the user in mind - making sure it’s as easy as possible for them to fill out all the required fields without too much effort. The same goes for search fields - designers must create clear paths for users to follow so they quickly find what they’re looking for without getting lost within the site structure.
Videos and audio clips require careful considerations when embedding them within pages - the size, placement and format should all be taken into account beforehand so the experience remains smooth no matter which device users access them from; this could mean using different formats such as Flash or HTML5 depending on the situation.
Standards for code quality & accessibility for all devices & browsers
When it comes to web design, code quality and accessibility for all devices and browsers are non-negotiable standards that must be met in order for any website to function properly. This means making sure the code is well written, compliant with current standards and optimized for different browsers such as Chrome, Firefox or Internet Explorer while also ensuring content remains accessible regardless of whatever device visitors use - whether they’re on a laptop/desktop computer, tablet or phone.
For example, websites designed using responsive design principles allow them respond differently depending on what device they’re being viewed from; this could mean rearranging images, buttons or text blocks so they appear correctly no matter which browser users open them in. Additionally, if your site offers support in multiple languages you must also make sure each translation appears correctly across different devices (e.g., changing font sizes based on the language used).
Evolving with technology over time to remain aesthetically pleasing & technically sound
Given the speed at which technology evolves over time - web designers must keep up with these changes in order to make sure their work remains aesthetically pleasing as well as technically sound. This could mean adjusting page layouts based on new trends, developing new interactive elements that match up with current user expectations, or even refining content across various devices so they remain consistent no matter where they’re accessed from. For example, the layout and design of websites have gone through several evolutions over the past few years; what worked a year ago may no longer be considered modern today which means adjustments need to be made on a regular basis in order to stay competitive. Similarly, new devices such Apple Watches or Google Glasses require purpose-built sites/apps that can run properly within their limited specs - something web designers must think about when creating projects for clients.
Conclusion
In conclusion, web design is an important and ever-evolving field of study that requires careful consideration of many aspects like color theory, typography and user experience. By understanding the principles of web design and taking advantage of available tools, you can ensure that your website looks great, functions properly, and provides an excellent user experience so visitors keep coming back for more. Additionally, keeping up with changing technology is also essential if you want your designs to remain both aesthetically pleasing as well as technically sound long into the future.
Having a website for your small business is essential in today's digital age.
It allows you to reach a wider audience and establish a professional online presence. It also provides a platform for customers to learn more about your products or services, contact you, and make purchases.
A website for your small business can provide many benefits such as increasing visibility, establishing credibility, and generating leads. It can also help you to streamline operations, save time and money, and improve customer service. Additionally, a website allows you to collect valuable data about your customers and understand their needs better. Overall, a website can be a powerful tool for growing your small business.
Increased the visibility and reach of your business
Having a website can significantly increase a small business's online presence and visibility. By having a website, your business can be found by potential customers through search engines, social media, and online directories. This can lead to more website traffic and, ultimately, more customers.
A website also allows a small business to reach a global audience, rather than being limited to a specific geographic location. This can open up new opportunities for growth and expansion. Additionally, a website can also make it easy for customers to share information about your business with their own networks, resulting in even more visibility and reach. Overall, a website can be an effective way for small business to be discovered by a much larger audience and increase their visibility online.
Market your business in a cost-effective way
The benefits of a website go beyond just increased visibility. Another critical advantage is cost-effective marketing. A website can be a cost-effective way to market and advertise your business. Compared to traditional marketing methods such as print or television advertising, a website can be significantly less expensive to set up and maintain.
With a website, small businesses can reach a wider audience and target specific demographics with precision. Digital marketing options such as search engine optimisation, pay-per-click advertising, and social media marketing can be very cost-effective and trackable, allowing small business owners to see a return on their investment. Additionally, a website allows businesses to showcase their products and services and to provide detailed information about their business, such as location, hours of operation, and contact information. This can help to increase the trust and credibility of a business in the eyes of potential customers.
Communicate with your customers
Having a website for your small business can significantly improve the way you interact with and serve your customers. Creating an online presence opens up a new communication channel for your customers to reach out to you and access information about your business. This can include things like your business hours, location, contact information, and FAQs.
In addition, having a website can also help to streamline and automate customer service tasks. For example, you can use forms on your website to allow customers to place orders, make appointments, or use live chat or chatbots to provide instant support. This can save you time and resources and make you more responsive to customer needs.
A website can also be a valuable tool for building and maintaining relationships with your customers. By providing valuable content, such as blog posts, articles, and resources, you can establish your business as a thought leader in your industry and build trust with your customers. Additionally, a website can also be used to gather customer feedback, conduct surveys, and gather data on customer preferences, which can help you improve your products and services.
Having a website can greatly improve your small business's customer service and communication by providing a reliable and easily accessible information source, automating service tasks, and providing a platform for building and maintaining customer relationships.
Increase sales and revenue for your business
A website can be a powerful tool for small businesses looking to increase their sales and revenue. An online presence allows small businesses to reach a wider audience and sell their products or services 24/7. A website also allows small businesses to have a more professional image, which can help to establish trust and credibility with potential customers.
One of the key ways that a website can increase sales and revenue for a small business is through e-commerce functionality. By having an online store, small businesses can sell their products or services directly to customers without the need for a physical storefront. This can also save on costs such as rent and utilities. Additionally, businesses can access customers globally.
Another way that a website can increase sales and revenue is through online advertising and marketing. Through digital marketing techniques such as search engine optimisation (SEO) and pay-per-click (PPC) advertising, small businesses can reach a highly targeted audience and drive more sales.
Case studies and examples of small businesses that have seen increased sales and revenue from their website include online clothing retailers, e-commerce marketplaces, and service-based businesses such as consultants and service providers. By having a professional website and utilising digital marketing techniques, these small businesses were able to reach a wider audience and increase their sales and revenue.
Conclusion
In conclusion, having a website for your small business is crucial in today's digital age. It provides many benefits, such as increased visibility and reach, cost-effective marketing, improved customer service and communication, and increased sales and revenue.
As a small business owner, it is essential to consider creating a website to improve your online presence and reach more customers. A website can help you stand out among your competitors and provide a platform for your business to grow.
However, it is essential to remember that having a website is not a one-time task. It is necessary to regularly update your website to ensure it is user-friendly, mobile-responsive, and up-to-date with the latest technologies. This will provide the best user experience for your customers and ultimately drive more conversions and sales for your business.
In summary, having a website for your small business is a must-have, a valuable tool to reach more customers, improve your online presence, and bring more revenue to your business. It is essential to make sure the website is well-maintained, user-friendly, and mobile-responsive to make sure it will serve the purpose it was made for.
Welcome to our comprehensive guide on wireframing in web design!
In this article, we will explore what a wireframe is in web design, why it is important, and how it can benefit your web design project.
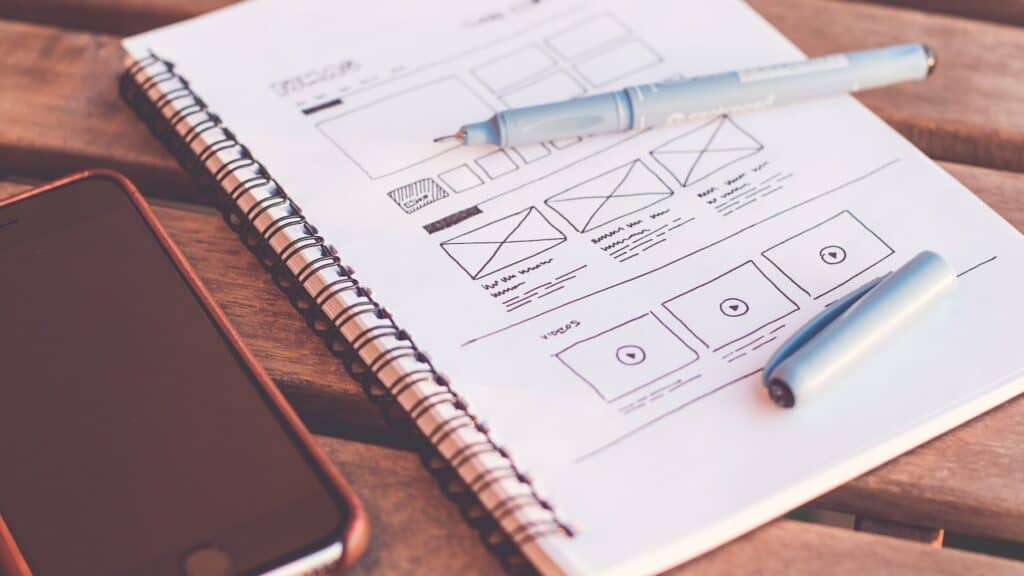
So, what is a wireframe in web design? Simply put, a wireframe is a visual representation of a website's layout and structure. It shows the arrangement of elements on a page, such as the header, footer, navigation, content areas, and any interactive features. Wireframes are usually created using simple shapes and lines, without any color or styling.
The importance of wireframing in the web design process cannot be overstated. It allows designers to focus on the structure and functionality of a website, without getting bogged down in the visual design details. Wireframing helps to communicate the website's hierarchy and organization to stakeholders and clients, and it allows designers to identify and solve usability problems before moving on to the visual design phase.
In short, wireframing is a crucial step in the web design process, helping designers to create a functional and user-friendly website that meets the business's goals. In the following sections, we will delve deeper into the world of wireframing and explore its many benefits and uses in greater detail.
What is a wireframe?
A wireframe is a visual representation of a website's layout and structure. It shows the arrangement of elements on a page, such as the header, footer, navigation, content areas, and any interactive features. Wireframes are usually created using simple shapes and lines, without any color or styling.
Wireframes are often created using a grid system, which helps to ensure that the layout is balanced and consistent across different screen sizes and devices. They may also include annotations or notes to explain the purpose and functionality of each element on the page.
Wireframes are an important tool for web designers because they allow them to focus on the structure and functionality of the website, without getting bogged down in the visual design details. They help designers to communicate the website's hierarchy and organization to stakeholders and clients, and they allow designers to identify and solve usability problems before moving on to the visual design phase.
Why use wireframes in web design?
There are several key reasons why wireframing is an essential part of the web design process:
- Focus on structure and functionality: By creating a wireframe, designers can focus on the layout and structure of the website, without getting distracted by visual design elements like colors, fonts, and images. This helps to ensure that the website's hierarchy and organization are clear and logical, which is crucial for usability and user experience.
- Communication with stakeholders: Wireframes provide a visual representation of the website's structure, which can be helpful in communicating the design concept to stakeholders and clients. It allows everyone involved in the project to see how the website will be organized and what features will be included, which can help to avoid misunderstandings and miscommunications.
- Identify and solve usability problems: Wireframing is an excellent opportunity to identify and solve any usability issues before moving on to the visual design phase. By testing wireframes with users and gathering feedback, designers can identify and address any problems early on, saving time and resources in the long run.
In summary, wireframing is a valuable tool for web designers because it allows them to focus on the structure and functionality of the website, communicate the design concept to stakeholders, and identify and solve usability problems before proceeding with the visual design.

Types of wireframes
There are two main types of wireframes: low-fidelity and high-fidelity.
Low-fidelity wireframes
Low-fidelity wireframes, also known as "rough" or "lo-fi" wireframes, are simple sketches of the website's layout and structure. They are usually created using pen and paper or basic digital tools, and they focus on the overall layout and organization of the website. Low-fidelity wireframes are often used at the beginning of the design process, as a way to quickly prototype and test different layout options.
High-fidelity wireframes
High-fidelity wireframes, on the other hand, are more detailed and polished, with a closer approximation of the final website's look and feel. They may include more detailed design elements such as colors, fonts, and images, and they are often created using more advanced digital wireframing tools. High-fidelity wireframes are typically used later in the design process, when the overall structure and layout of the website have been finalized.
In general, low-fidelity wireframes are best for early-stage prototyping and ideation, while high-fidelity wireframes are better suited for more advanced design and testing. However, the specific type of wireframe that is most appropriate will depend on the needs and goals of the project.
Tools for creating wireframes
There are several tools available for creating wireframes, ranging from simple pen and paper to advanced digital wireframing tools. Here are a few options to consider:
Pen and paper
One of the simplest and most intuitive ways to create wireframes is with a pen and paper. This approach is quick, easy, and requires no special software or skills. The downside is that it can be difficult to make changes or collaborate with team members, and it may not be suitable for more complex or detailed wireframes.
Digital wireframing tools
There are many software options available for creating digital wireframes, which offer a wider range of features and options. Some of the features you may find in digital wireframing tools include drag-and-drop elements, pre-designed templates, and the ability to collaborate with team members. Some popular digital wireframing tools include Adobe XD, Sketch, and InVision Studio.
Ultimately, the best tool for creating wireframes will depend on your needs and preferences. If you are just starting out and don't need many advanced features, pen and paper may be sufficient. For more complex projects, a digital wireframing tool may be a better choice.
Best practices for wireframing
Here are a few best practices to keep in mind when creating wireframes for your web design project:
- Start with the website's overall structure and hierarchy: Before diving into the details, take some time to think about the overall structure and hierarchy of the website. Consider the main sections and categories of content, and how they will be organized on the page.
- Determine the content and features that need to be included on each page: Once you have a sense of the website's overall structure, start thinking about the specific content and features that need to be included on each page. This might include things like text, images, videos, forms, buttons, and other interactive elements.
- Keep the wireframe as simple as possible: When creating wireframes, it's important to keep things as simple as possible. Avoid adding too many details or design elements, as this can distract from the overall structure and layout of the website.
- Use real content in the wireframe: Using real content in your wireframes can help you to better understand how it will fit within the layout and structure of the website. This can be especially helpful when working with long-form content or complex data structures.
By following these best practices, you can create wireframes that are clear, concise, and effective in communicating the website's structure and organization.

Conclusion
In conclusion, wireframing is an essential step in the web design process that helps designers to create a functional and user-friendly website that meets the business's goals. By focusing on the structure and functionality of the website, communicating the design concept to stakeholders, and identifying and solving usability problems, wireframing allows designers to create websites that are efficient, effective, and enjoyable to use.
Whether you are a seasoned web designer or just starting out, learning how to create wireframes is a valuable skill that can help you to create websites that are well-organized, intuitive, and engaging. So if you want to up your web design game, be sure to add wireframing to your toolkit!